Установка CMS. Автоматическая установка cms Установка cms
Доброго времени суток, уважаемые читатели моего блога. Как же сложно в России постичь что-то новое и незнакомое. Пока ты новичок многие утаивают от тебя важную информацию и в конечном итоге за упущение некоторых основных моментов тебе приходится платить.
Расставаться с деньгами не любит никто, а когда эти расходы не запланированы ты чувствуешь себя полнейшим лохом.
Особенно обидно, когда ты уже принял для себя какое-то решение, долго к нему шел, а в итоге тебя ждет разочарование. К сожалению, именно так работает реклама. Покупаешь машину с рук, а в итоге выясняется, что в ней что-то не работает. Дополнительные траты сильно расстраивают.

В этой статье я постараюсь подготовить вас к жизни в Сети. Вы узнаете как установить CMS на хостинг. Я раскрою некоторые тайны провайдеров и подготовлю к непредвиденным расходам, которые от вас могут скрывать рекламодатели.
HandyHost
Сегодня мы будем работать с вами с хостингом HandyHost . Ребята из этой компании сами меня нашли и предложили шикарные условия для моих читателей. Пройдя по этой партнерской ссылке, вы получаете 180 дней бесплатного тестового периода в подарок.
Конечно, это приятно, но я остаюсь объективным. Мне стало интересно проверить как работает ссылка и насколько полезно это предложение.
Выбирайте партнера правильно. Ищите подводные камни и старайтесь уточнять информацию о возможно платных предложениях. Будет крайне неприятно, если через какое-то время вы не сможете пользоваться услугами понравившегося вам хостера.
Всегда можно перенести сайт в другое место. Не забывайте об этом. Подписывайтесь на рассылку и узнавайте только достоверную информацию. До новых встреч.
В своей работе я использую пару известных CMS. Это Joomla и 1С Битрикс. Поэтому хочу написать серию статей технического характера. Сегодня открываю новую категорию на блоге по CMS Joomla, в которой буду публиковать полезные материалы для тех, кто занимается разработкой и продвижением сайтов на этой платформе. Думаю, что тема актуальна, так как многие материалы в интернете, по данному движку уже устарели.
Установка CMS Joomla 2.5 на хостинг
Для тех, кто только начинает работать с Joomla 2.5, я расскажу, как за 5 минут установить данную CMS на хостинг .
Я не стал начинать разговор, с того, какой движок лучше. Это спорный вопрос. Потому что везде есть свои плюсы и минусы. Считаю, что с любой CMS можно работать. Главное разобраться, как она взаимодействует с работой поисковых систем. Так что давайте начнем.
Скачиваем движок Joomla 2.5
1. Первым делом, необходимо скачать к себе на компьютер установщик. Скачать русскую версию Joomla 2.5 можно по ссылке http://joomla.ru/downloads/joomla . На данной странице так же представлена сборка 3 версии, но пока я ей не занимаюсь, так как данная версия не особо обкатана. Там есть проблемы, на которые сложно найти ответы в интернете. Так что, для Joomla 3 версии посвятим отдельные темы.

Итак, мы скачали Joomla 2.5. Установщик представлен в виде архива.
Этапы установки
- Первый вариант. Распаковываем содержимое архива у себя на компьютере и с помощью FTP клиента, например, FileZilla, заливаем все файлы на хостинг в корневую папку вашего сайта.
- Или второй вариант, через панель управления хостингом. Например, на Рег.ру я использую ISP Manager. Здесь есть возможность залить архив в корень и уже через панель сразу же разархивировать файлы.
Уверен, что вы справитесь. Если вы видите такую же картинку у себя на хостинге, значит все хорошо, идем дальше.

Выбор языка
3. Теперь заходим через браузер на главную страницу нашего сайта. Вас автоматически перенаправит на страницу установки Joomla 2.5. На первом этапе, выбираем язык Russian-Русский.

Начальная проверка на совместимость
4. На втором этапе, установщик пройдет начальную проверку, на возможность установки Joomla 2.5 на ваш хостинг. Если настройки соответствуют минимальным требованиям, нажимаем «Далее».

Лицензия
5. Подтверждаем лицензионное соглашение, нажав кнопку «Далее»
Конфигурация базы данных (БД)
- имя БД;
- имя пользователя;
- пароль пользователя.
Все эти данные, хранятся в личном кабинете вашего провайдера. Если ввели все правильно, сможете пройти к следующему шагу.

Конфигурация FTP
7. Ничего не трогайте и не заполняйте. Идем дальше.
Конфигурация сайта
8. Мы практически подошли к концу. Осталось заполнить пару полей. Это название сайта. Можете написать, что угодно, данное название используется для административной панели.
И данные администратора, с помощью которых вы будете заходить в админ-панель Joomla 2.5.

Завершение установки
9. Всё готово. Joomla 2.5 установлена на хостинг, на что уходит меньше 5 минут. В конце необходимо, обязательно удалить директорию «INSTALLATION» . Просто нажмите «Удалить директорию «INSTALLATION».

На этом у меня все. Думаю, что никаких сложностей при установке CMS Joomla 2.5 у вас не возникнет. Если есть вопросы или проблемы c инсталляцией, обращайтесь.
CMS
— это система управления контентом, или по-другому — движок сайта. Почти все серьезные сайты строятся на CMS. Если вы никогда не устанавливали CMS и скрипты, написанные на PHP – то советую сделать это на своей домашней (локальной) машине.
Конечно, если у вас уже есть хостинг
с PHP и MySQL, можете устанавливать скрипты на него.
Преимущество запуска CMS на локальном ПК в том, что можно протестировать или заполнить контентом свой будущий сайт , не выходя при этом в Интернет .
Для того чтобы работать с PHP скриптами (в том числе CMS) на своем ПК необходимы такие программы:
- Веб-сервер Apache. Эта программа превратит ваш компьютер в настоящий веб-сервер.
- PHP4 или PHP5. Язык PHP
- MySQL-сервер. Это сервер для работы с базами данных.
- И дополнительные модули для Apache.
Установка и настройка всего выше перечисленного занимает много времени. Это конечно полезно, все своими руками поставить и настроить, но можно выбрать более простой и быстрый вариант — установить.
Денвер, как утверждают его создатели – это джентльменский набор Web-разработчика.
Скачать Denwer можно на официальном сайте этой программы: http://www.denwer.ru/
Там и вся необходимая информация. Установка программы очень проста и займет всего пару минут. Следуйте пунктам установки, и все готово.
После установки на рабочем столе появятся 3 ярлыка: Start Denwer
— запускает ваш веб-сервер, -останавливает и Restart Denwer
— перезапускает.
При первом запуске протестируйте работу веб-сервера, введя в браузер
http://localhost
Если все ок, то увидите надпись «Ура, заработало!
»
Давайте теперь установим какую-нибудь CMS, например WordPress
, на которой работает мой блог
. (Скачать последнюю русскую версию WordPress
можно на сайте Mywordpress.ru)
В папке C:/WebServers/home
создаем папку с именем проекта (назовем проект WP) , внутри этой папки нужно создать папку с именем “www
”, в итоге получаем вот такой вот путь: C:/WebServers /home/ИмяПроекта/www
, в нашем случае это: C: /WebServers/home/WP/www
В папку www копируем все файлы движка WordPress и перезапускаем Denwer (Restart Denwer)
Теперь нужно создать базу данных MySQL. В Denwer для работы с БД встроена утилита phpMyAdmin , откройте ее в браузере: http://localhost/Tools/phpMyAdmin/
Внизу открывшейся страницы мы увидим такое предупреждение:
Ваш конфигурационный файл содержит настройки (пользователь root без пароля), которые относятся к привилегированному пользователю MySQL (по умолчанию). Ваш MySQL сервер запущен с этими настройками по умолчанию, открытый для вторжений, поэтому Вам настоятельно рекомендуется устранить эту дыру в безопасности.
Исправляется это один раз и следующим образом: Нажимаем на ссылку «Привилегии »
Напротив имени пользователя (по умолчанию пользователь один – это root) нажмите на иконке человечка с карандашом, затем «Изменить пароль
». Ставим точку на «Пароль
», записываем пароль и жмем кнопку «Пошел
». Теперь открываем файл config.inc.php
(можно открыть в блокноте)
(Файл находится в папке C:/WebServers /home/localhost/www/Tools/phpmyadmin
)
Находим строку и вписываем пароль, который вы ввели для пользователя root. (Получаем: $cfg[‘Servers’][$i][‘password’] = ‘ваш_пароль’;
) Сохраняемся и идем в phpMyAdmin создавать БД.
Создать базу очень просто, введите любое имя (например, wpbd) в поле “Создать новую БД ” и нажмите на кнопку «Создать «. Вуаля! БД была создана.
Теперь, следуя инструкции по установки WordPress(те, что идут в архиве со скриптом и называется readme.html), специальным html- редактором нужно отредактировать файл wp-config-sample.php . В обычном блокноте редактировать нельзя! Из всех редакторов, которые я знаю, посоветую хороший бесплатный редактор .
Вот как должен выглядеть измененный вариант файла wp-config-sample.php (в моем случае):
// ** MySQL настройки ** //
define(‘DB_NAME’, ‘wpbd’); // имя базы данных
define(‘DB_USER’, ‘root’); // ваше имя пользователя MySQL
define(‘DB_PASSWORD’, ‘ваш_пароль’); // …и пароль
define(‘DB_HOST’, ‘localhost’); // в 99% случаев не нужно редактировать это (мастерхост исключение)
define(‘DB_CHARSET’, ‘utf8’);
define(‘DB_COLLATE’, »);
//все, что ниже оставляем без изменения. Нет 0
Что представляет собой движок XOOPS? Xoops – это программа (объектно-ориентированная), предназначенная для управления контентом на веб сайте. Её установка происходит на internet-сервере. Функционирует за счет подключаемых модулей, что позволяет значительно облегчить работу по созданию сайта.
Написана данная система на языке PHP. В качестве базы данных, с целью сбережения информации, система использует MySQL.
Используется программа Xoops программистами с целью создания сайтов, а именно, динамических сайтов, которые могут иметь самую разную направленность (сайты-визитки, сайты-порталы, новостные сайты и другие).
Программа Xoops бесплатна для использования, а также изменения, так как защищена лицензией GPL.
Исходный код, на котором строится программа, – PHP-Nuke.
Последняя версия программы – 2.5.7.1, была представлена в конце ноября 2014 года.
Особенности, которыми обладает данная система
Главными особенностями, которые принадлежат системе Xoops, являются:
- пользователи, которые используют систему, могут редактировать профили, самостоятельно выбирать темы для оформления сайта и т.п.;
- имеет очень большой набор настроек;
- управление модульной структурой происходит благодаря системе администрирования;
- поддержка разных баз данных;
- дает возможность отыскать пользователей по разным критерия;
- через специальную систему, которая основана на шаблонах, имеется возможность отправлять личные, а также e-mail сообщения пользователям;
- программа поддерживает разные языки, включая самые сложные;
- поддерживается на всех континентах (имеет как официальные, так и неофициальные сайты поддержки, предназначенных для пользователей без знания английского);
- обладает встроенной системой для управления темами.
Установка движка на хостинг
Для примера будем использовать хостинг Схост. Весь процесс инсталяции на https://s-host.com.ua/ будет проходить в два этапа:
- во-первых, мы загрузим установочные файлы непосредственно в папку сайта на хостинге;
- во-вторых, продолжим установку непосредственно на веб-портале.
Для установки CMS Xoops, ровно как и для установки любого другого движка, нужны исходники. Архив с ними вы без проблем найдете на сайте разработчика. Что касается способа загрузки файлов на хостинг, то вы можете использовать для этого инструмент панели управления хостингом (в нашем случае это cPanel) или же FTP-клиент.
Перейдите в папку сайта и загрузите в нее архив. Распакуйте его:
После этого откройте “Базы данных”/”Базы данных MySQL” в панели управления хостингом и создайте базу данных и пользователя. Непременно объедините их:
В первую очередь выберите язык, чтобы начать установку:
Подождите, пока система не завершит проверку конфигурации сервера:
На странице Paths setting представлены настройки директорий. При желании вы можете внести корректировки:
На странице Database connection нужно вписать имя пользователя (User name) и пароль (Password):
На странице Database configuration добавьте название базы данных (Database name); остальные поля оставьте в том виде. в каком они предложены:
На странице Administrator account добавьте данных для входа в админпенель сайта: логин, пароль и email:
Перейдите на свой сайт, чтобы убедиться в том, что установка движка на хостинг прошла успешно:
Следующими шагами для вас станут наполнение проекта ценным контентом и его монетизация.
Приветствую Вас уважаемые читатели блога !
Сегодня будет коротенькая статья о автоматической установке cms или о том как в несколько кликов и буквально за одну минут установить cms движок (будет показано на примере WordPress, другие движки устанавливаются аналогично) на реальный сервер (хостинг ), после чего Вы наконец то станете счастливым обладателем личного сайта!
Перед тем как приступать к установке движка, у Вас должно быть следующее:
3. Если вы купили доменное имя не на хостинге, тогда оно должно быть прилинковано к нему ().
Если Вы выполнили все эти условия, тогда заходите в панель управления хостингом и переходите в раздел CMS:
После чего Вы попадёте на страницу автоматической установки CMS:
Здесь Вам необходимо выбрать сайт на который вы хотите установить движок и нажать на кнопку «Установить CMS».
Пред вами откроется страница, с большим количеством cms движков, на которой нужно выбрать нужный для вас CMS движок и нажать на него (я выбрал wordpress):
После того как вы выбрали движок, пред вами откроется страница, на которой необходимо выбрать версию движка, домен для установки, ввести логин, пароль и e-mail администратора, а также ввести описание (название) сайта (на английском языке), после, вы сможете его изменить:
Посте того как Вы заполнили все данные жмем на кнопку “Установить на сайт”
Затем откроется окно с данными для управления сайтом (запишите их):
2. Адрес для входа в админку;
3. Логин к админке;
4. Пароль к админке;
5. Данные для доступа к БД (базе данных) — обязательно запишите и сохраните!;
6. Закрываем данную страницу или переходим в любой другой раздел админки хостинга.
Теперь спокойно можете переходить по адресу Вашего домена и вы попадёте на свой сайт!
Ну как, сложно!? На все про все ушло чуть более минуты!!!
Конечно на этом создание сайта не заканчивается, т.к. дальше нужно будет устанавливать плагины, поменять тему (шаблон) оформления, подключать разные плагины (дополнения, скрипты) и т.п.
Для тех, кто уже сделал свой сайт на локальном веб-сервере (Open Server), можно также как и описано выше установить cms на хостинг, а затем по FTP закачать с локального компьютера папки с шаблонами, плагинами на сервер, и затем из админки только что установленного сайта активировать их.
При закачке файлов на сервер, не забывайте соблюдать директории (например, если вы установили WordPress то папку с плагинами нужно закачивать в директорию: wp-content/plugins/ и т.п. и не забудьте закачать прочие файлы типа robot.txt если такие имеются.
Лично я после того как создал свой блог на Денвере не захотел мучиться с переносом БД и всего движка (WordPress) на хостинг и, после этого править адреса ссылок и файл конфигурации (wp-config.php). Я просто напросто автоматически установил WordPress? Как описано выше, затем при помощи FileZilla закачал в директорию созданного блога папку с нужной мне темой, все необходимые плагины, и прочие файлы (robots.txt) и другие, затем всё это активировал и настроил движок, и приступил к публикации статей на уже полностью готовом блоге!
Я думаю этот способ проще, чем полностью переносить движок, ну если конечно у Вас там нет кучи страниц или статей с огромным количеством картинок. Те кто не понял этот способ переноса спрашивайте в комментариях, я вам объясню по подробнее. Ну а в следующей статье объясню как полностью перенести сайт с Open Server на сервер.
Кто вообще не желает заморачиваться с Денвером, то просто , а затем по инструкции в начале статьи устанавливайте себе любой движок и пользуйтесь!
Напоминаю, что на Beget первый месяц обслуживания (пользования) хостинга БЕСПЛАТНО!!!
Удачи Вам! До скорой встречи!
 Автоматическая установка cms Установка cms
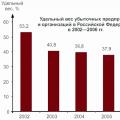
Автоматическая установка cms Установка cms Деловая графика в задачах планирования и управления — Гипермаркет знаний
Деловая графика в задачах планирования и управления — Гипермаркет знаний Отследить посылку почта россии
Отследить посылку почта россии